TEXT UM/AM BILD (BLOCKSATZ)
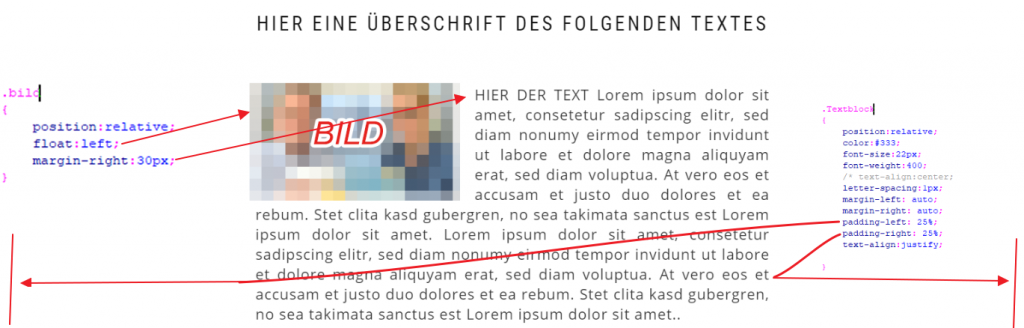
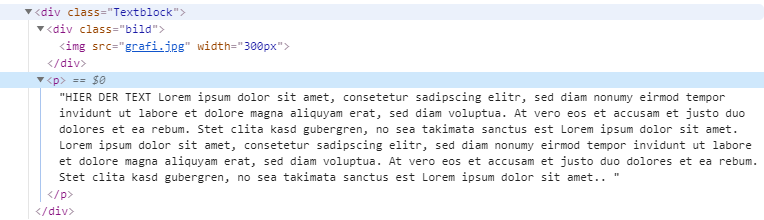
Möchte man ein Bild um einen Text (mit einem Abstand) erstellen, kann man das auf die folgende Art machen:
.Text
{
position:relative;
color:#333;
font-size:22px;
font-weight:400;
letter-spacing:1px;
margin-left: auto;
margin-right: auto;
padding-left: 25%;
padding-right: 25%;
text-align:justify;
}
.bild
{
position:relative;
float:left;
margin-right:30px;
}