WORDPRESS: PLUGIN PROGRAMMIERUNG


Den Plugin Namen darf es nicht im offiziellen Verzeichnis von WordPress geben, daher vorher im Online-Verzeichnis nachschauen.

HOOKS: Aktionen und Filter
Eine WordPress-Homepage besteht aus einer ganzen Reihe von Funktionen und Datenbankabfragen, wobei WordPress und das Theme zusammenarbeiten, um Text, Bilder, Stylesheets und andere Dateien auszugeben. Der Browser interpretiert all dies und fasst sie alle zu einer Webseite zusammen. Es wird sich an entsprechender Stelle „eingehakt“ und entweder den Wert (add_filter) oder eine Aktion (add_action) ausgeführt.
In seinem gesamten Code hat WordPress „Hooks“ enthalten, damit die Leute ihren eigenen Code an diese Hooks „hängen“ können. Viele der Customizer-Theme-Code-Snippets sind in PHP geschrieben.
Aktionen- und Filter
> Mit Aktionen kann man an einem bestimmten Punkt der Seitenverarbeitung zusätzliche Funktionen hinzufügen. Beispielsweise möchte man möglicherweise zusätzliche Widgets oder Menüs hinzufügen oder der Seite eine Werbebotschaft hinzufügen.
> Mit Filtern kann man Daten abfangen und ändern, während sie verarbeitet werden. Du kannst beispielsweise eine andere CSS-Klasse in ein WordPress-HTML-Element einfügen oder einige der Seitenblöcke ändern.
Weiterführende Informationen zu den Hooks:
https://codex.wordpress.org/Plugin_API/Action_Reference
https://codex.wordpress.org/Plugin_API/Filter_Reference

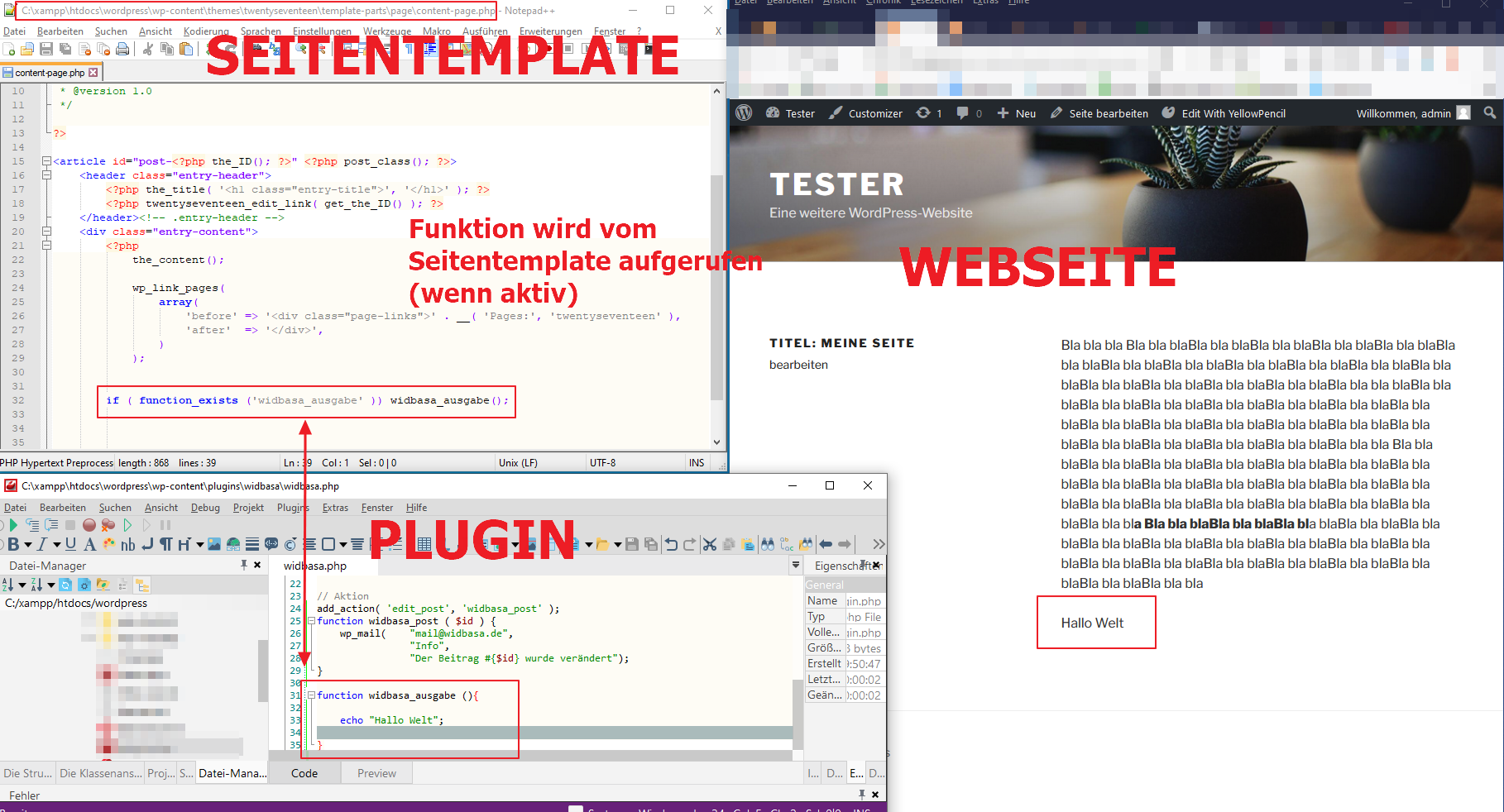
<?php /* Plugin Name: widbasa_tut Description: WordPress Plugin Author: WiDBASA Version: 1.0 */ // Filter add_filter ("the_title" , "widbasa_title"); function widbasa_title( $title ) { return "Titel: " . $title; } // Aktion /* Bei Veränderung (Aktualisierung) eines Beitrages, wird im Hintergund eine E-Mail versendet */ add_action('edit_post', 'widbasa_post'); function widbasa_post ($id) { wp_mail( "mail@widbasa.de", "Info", "Der Beitrag #{$id} wurde verändert"); }


GRUNDLEGENDER AUFBAU

Theoretisch könnte man seinen Code auch in die function.php (im entsprechenden Theme-Ordner) einfügen. Technisch würde das funktionieren, wird aber nicht empfohlen. In der function.php sollten sich nur auf das Layout/ die Optik kümmern.
PrOgrAMMIERUNG EINES ShortCodeS
add_shortcode ("widbasa_shortcode", "widbasa_shortcode_function");
function widbasa_shortcode_function ()
{
// NICHT MIT ECHO ARBEITEN!!!
return "<div class='meineClasse'> Hello World </div>";
}
Diesen kann man über seinen WordPress-Editor einfach einbinden:
Möchte man noch JavaScript und CSS einbinden, kann man das folgendermaßen machen:
add_action("wp_enqueue_scripts", "widbasa_scripts");
function widbasa_scripts (){
// CSS
wp_enqueue_style( 'widbasa_styles', plugins_url( 'style.css', __FILE__ ) );
// JAVASCRIPT
wp_enqueue_script( 'widbasa_script', plugins_url( 'script.js', __FILE__ ) );
}
In diesem Beispiel ist die CCS- und JavaScript-Datei im Plugin-Pfad. Über den Befehl „plugins_url“ werden die Dateien style.css/ script.js eingebunden.
Inhalt von script.js könnte zum Testzweck einfach sein:
alert("Guten Tag");
Das ist nur eine einfache Ausgabe in separaten Fenster.
Inhalt der style.css könnte sein:
.meineClasse
{
padding: 10px;
color: green;
background-color: red;
display: block;
}

