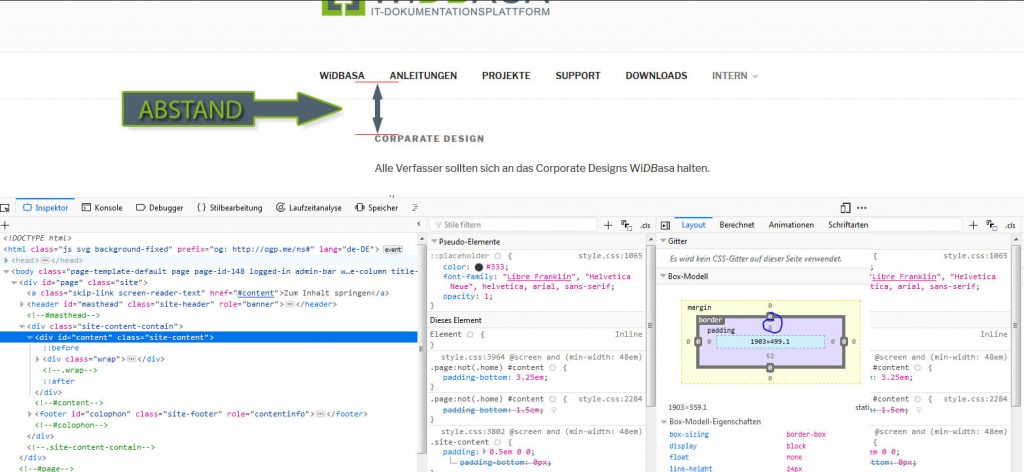
ABSTAND MENÜ ZUM INHALT/CONTENT
Theme:
Twenty Seventeen (Version 1.7)
WordPress:
4.9.8
CSS:
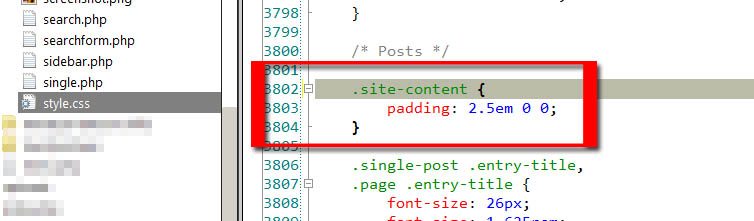
%pfad%\wp-content\themes\twentyseventeen\style.css
Es geht um diesen Abstand:

Vorher ggf. den Seitentitel entfernen. Zur Anleitung.
Die CSS-Datei befindet sich in dem Theme-Ordner. Dazu muss dieser Wert verändert werden:

%Pfad%\wp-content\themes\twentyseventeen (oder eigenes entsprechendes Theme)
Sollte ein Header-Bild aktiviert sein, dann muss man diesen Wert ändern:
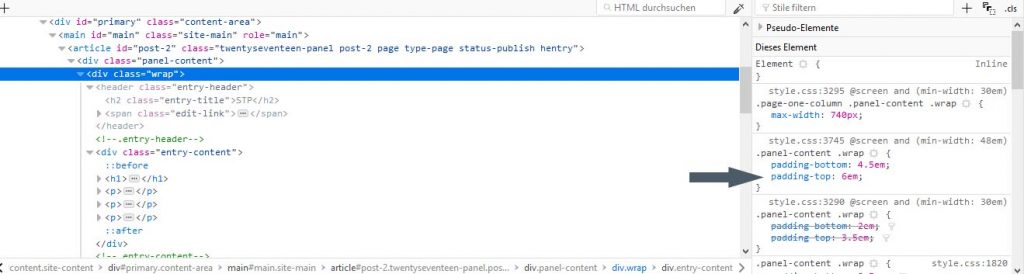
.panel-content .wrap { padding-bottom: 4.5em; padding-top: 6em; <!-- DIESER WERT --> }
Für die Seiten (nicht Beiträge) ist dieser Wert relevant:
.page.page-one-column .entry-header, .twentyseventeen-front-page.page-one-column .entry-header, .archive.page-one-column:not(.has-sidebar) .page-header { margin-bottom: 0em; /* vorher 4em */ }
Sollte der Abstand immer noch zu groß sein, kann man den Link „Bearbeiten“ (eingeloggter Status) entfernen. Diesen braucht man nicht zwingend, da man oben in der Leiste auch „Seite bearbeiten“ hat. Den CSS-Code dazu einfach um diese beidenCSS-Klassen erweitert:
.edit-link { display: none; } .post-edit-link { display: none; }